10K Apart Weather App
October 04, 2011
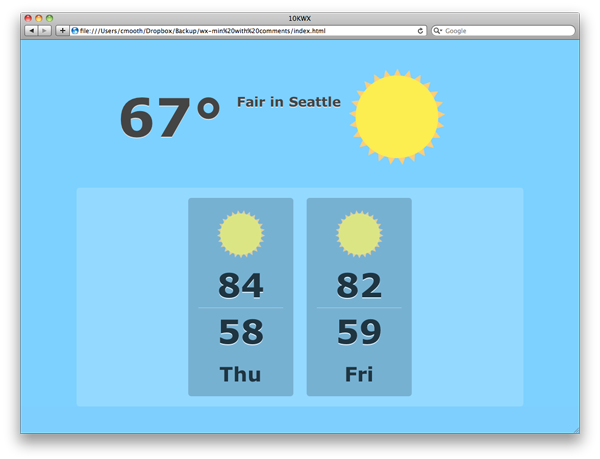
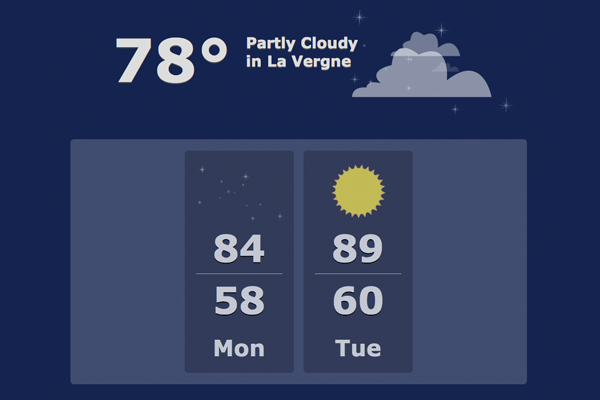
10KWX is a responsive weather app that I submitted to this year's 10K Apart exercise.
The app uses a web browser's geo location feature to grab the user's location and then pass that info off to Yahoo!'s weather API for current conditions and forecast.
The application is responsive!
To fit within the 10K file size limit, use of images was out of the question. But, what's a weather forecast without a nice graphical indicator of the weather? Using the HTML5 canvas element and CSS3 animation I was able to render the graphics and the subtle animation of each weather illustration. (Be sure to check in during a thunderstorm.)
Having done quite a bit of animation in Flash and After Effects, CSS3 animation techniques are actually a welcomed way of doing things. I love being able to specify keyframes as percentage points.
@-moz-keyframes rain1 {
0% {
margin-top: 0px;
margin-left: 0px;
opacity: 0;
}
20% {
margin-top: 6px;
margin-left: -4px;
opacity: .55;
}
80% {
margin-top: 54px;
margin-left: -36px;
opacity: .55;
}
100% {
margin-top: 60px;
margin-left: -40px;
opacity: 0;
}
}
One bug(?) I found with CSS3 animation was not being able to span values across multiple percentage breaks. For example, looking at the animation above, I originally didn't have the top and left margin values written out on the 20% and 80% marks, just the 0% and 100% marks. But, this caused some funky animation to occur, especially on the iOS version of Webkit. Adding top and left margin to the 20% and 80% points solved this problem. The only downside: It requires calculating those margin values at that specific percentage point.
This project was a lot of fun. Surprisingly time consuming, but that happened to be a good thing.
You can view my 10K Apart project page, the actual 10KWX app, and this enhanced version of 10KWX with a nice font from Google and the ability to enter a zip code as a URL variable. (?z=33186)
Also, Ai->Canvas is a great plugin for converting Adobe Illustrator shapes to a canvas object.